Individualisierung
The online assistant can be adapted to individual requirements.
Introduction
The signature of the initialization function is as follows:
Lokalleads.init(licenceCode, options);
caution
licenseCode and selector are mandatory.
Minimum configuration - example
<script type="text/javascript">
const licenceCode = "LL-XYZ123456789";
const options = {
selector: "#meister1"
}
Lokalleads.init(licenceCode, options);
</script>
Configuration
However, the options can be supplemented with further information.
| Name | Type | Description |
|---|---|---|
| selector | string | HTML element into which the calculator is to be loaded. As a rule, the id attribute should be used for this. |
| customStyle | CustomStyle | Primary color (e.g. for the "Next" button) |
| cookiesAllowed | boolean | Switches cookies off completely if false. Default is true. If cookies are generally allowed, a cookie banner is displayed to the user. |
CustomStyle
| Name | Type | Description |
|---|---|---|
| primaryColor | string | Primary color (e.g. for the "Next" button) |
| primaryFontColor | string | Primary color for font |
| textColorLight | string | Texts that require less presence |
| linkColor | string | Font color for links |
| font | string | Font type and size |
| backgroundColor | string | Background color (e.g. "red" or "#C9372C") |
| elements | Elements | Customization of the form elements |
| css | string | URL for your own CSS. Class-names with the prefix "cc_" are stable and can be overwritten (for Enterprise customers only). E.g. https://offerio.meister1.com/custom-css/default.css |
| progressbar | Progressbar | Customization of the progress bar |
| button | ProgressButton | Customization of the "Next" and "Back" buttons. |
| info | ElementInfo | Customization of the "Next" and "Back" buttons. |
| align | enum (center) | Allows to align the content central. |
| oneClickEnabled | boolean | Default is false. "OneClick" means that you basically have one question per screen and when you make your selection you are immediately forwarded to the next question. |
Elements
| Name | Type | Description |
|---|---|---|
| imageSelect | ImageSelect | Customization of the illustrated selection elements. |
ImageSelect
| Name | Type | Description |
|---|---|---|
| shape | enum (square) | Default is null. |
| showDivider | boolean | Default is true. |
| fontFamily | string | Font family (e.g. "Times New Roman") |
| fontSize | string | Font size (e.g. "12px") |
Progressbar
| Name | Type | Description |
|---|---|---|
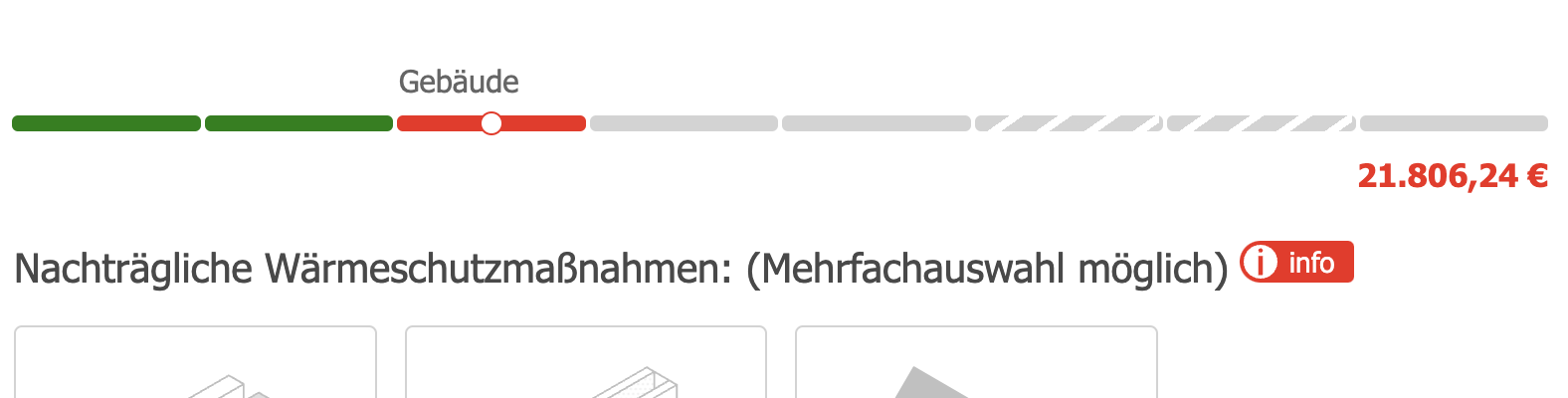
| visualizeCompletedGroups | boolean | Marks the completed query groups in the progress bar in green.  |
| height | string | Allows the height of the progress bar to be adjusted. Example: "3px" |
ProgressButton
| Name | Type | Description |
|---|---|---|
| shape | enum (circle) | Default is null. |
| width | string | Allows the width of the progress buttons to be adjusted. Example: "60px" |
| showLabel | boolean | Default is true. |
| position | enum (top, bottom) | Default is bottom. |
ElementInfo
| Name | Type | Description |
|---|---|---|
| icon | enum (light) | Default is null. |
Optimize anchor jump
scrollOffset
If the user switches to the next page in the online wizard, the wizard jumps back to the top. However, some websites have a global page element which is placed over the page as an overlay. The scrollOffset can be used to adjust the target of the jump for different device sizes.
info
Can contain positive and negative values. Negative values move the jump further upwards.
| Name | Typ | Description |
|---|---|---|
| mobile | number | Offset for screen size min. 0x550 pixels |
| tablet | number | Offset for screen size min. 551x991 pixels |
| desktop | number | Offset for screen size min. 992x1199 pixels |
| wideScreen | number | Offset for screen size min. 1200x10000 pixels |
Advanced configuration - example
const options = {
selector: "#meister1",
customStyle: {
primaryColor: "#271f84",
primaryFontColor: "#e87918",
textColorLight: "green",
linkColor: "red",
font: "14px Arial",
progressbar: {
visualizeCompletedGroups: true,
},
},
scrollOffset: {
mobile: 0,
tablet: 0,
desktop: 0,
wideScreen: 0,
},
};