Individualisierung
Der Online-Assistenten kann individuellen Bedürfnissen anpassen werden.
Einleitung
Die Signatur der Initialisierungs-Funktion sieht wie folgt aus:
Lokalleads.init(licenceCode, options);
caution
licenceCode und selector sind Pflichtangaben.
Minimale Konfiguration - Beispiel
<script type="text/javascript">
const licenceCode = "LL-XYZ123456789";
const options = {
selector: "#meister1"
}
Lokalleads.init(licenceCode, options);
</script>
Konfiguration
Die options können jedoch durch weiteren Angaben ergänzt werden.
| Name | Typ | Beschreibung |
|---|---|---|
| selector | string | HTML-Element in das der Rechner geladen werden soll. In der Regel sollte dafür das id Attribut verwendet weden. |
| customStyle | CustomStyle | Primärfarbe (z.B. für den "Weiter"-Button) |
| cookiesAllowed | boolean | Schaltet Cookies komplett aus. Default ist true. Wenn Cookies grundsätzlich erlaubt sind, wird dem Benutzer ein Cookie-Banner angezeigt. |
CustomStyle
| Name | Typ | Beschreibung |
|---|---|---|
| primaryColor | string | Primärfarbe (z.B. für den "Weiter"-Button) |
| primaryFontColor | string | Primärfarbe für Schrift |
| textColorLight | string | Texte die weniger präsenz erfordern |
| linkColor | string | Schriftfarbe für Links |
| font | string | Schriftart und -größe |
| backgroundColor | string | Hintergrundfarbe (z.B. "red" oder "#C9372C") |
| elements | Elements | Anpassung der Formular-Elemente |
| css | string | URL für eigenes CSS. Klassen-Name mit dem Präfix „cc_“ sind stabil und können überschrieben werden (nur für Enterprise Kunden). Z.B. https://offerio.meister1.com/custom-css/default.css |
| progressbar | Progressbar | Anpassung der Progressbar |
| button | ProgressButton | Anpassung der "Weiter" und "Zurück" Schaltflächen. |
| info | ElementInfo | Anpassung der "Weiter" und "Zurück" Schaltflächen. |
| align | enum (center) | Ermöglicht die zentrale Ausrichtung des Inhalts. |
| oneClickEnabled | boolean | Default ist false. "OneClick" bedeutet, dass man grundsätzlich nur eine Frage pro Screen hat und mit der Auswahl sofort zur nächsten Frage weitergeleitet wird. |
Elements
| Name | Typ | Beschreibung |
|---|---|---|
| imageSelect | ImageSelect | Anpassung der bebilderten Auswahlelemente. |
ImageSelect
| Name | Typ | Beschreibung |
|---|---|---|
| shape | enum (square) | Default ist null. |
| showDivider | boolean | Default ist true. |
| fontFamily | string | Font family (z.B. "Times New Roman") |
| fontSize | string | Font size (z.B. "12px") |
Progressbar
| Name | Typ | Beschreibung |
|---|---|---|
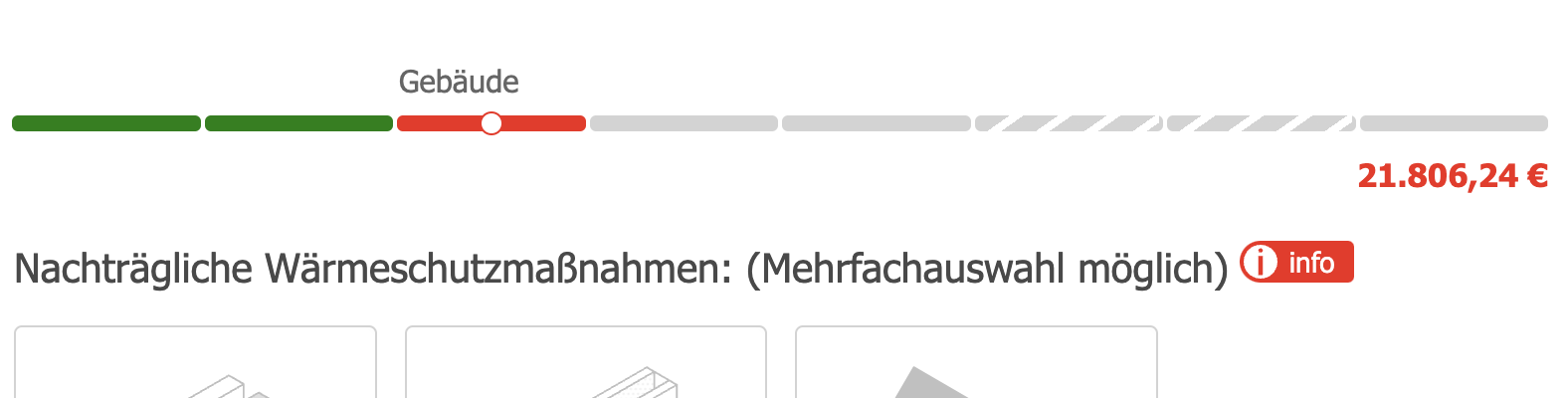
| visualizeCompletedGroups | boolean | Markiert die bisher fertig beantworteten Abfragegruppen in der Progressbar grün.  |
| height | string | Erlaubt die Anpassung der Höhe der Progressbar. Beispiel: "3px" |
ProgressButton
| Name | Typ | Beschreibung |
|---|---|---|
| shape | enum (circle) | Default ist null. |
| width | string | Erlaubt die Anpassung der Breite der Progressbuttons. Beispiel: "60px" |
| showLabel | boolean | Default ist true. |
| position | enum (top, bottom) | Default ist bottom. |
ElementInfo
| Name | Typ | Beschreibung |
|---|---|---|
| icon | enum (light) | Default ist null. |
Ankersprung optimieren
scrollOffset
Wenn der Benutzer im Online-Assistenten auf die nächste Seite wechselt, dann springt der Assistent wieder nach oben. Manche Webseiten haben jedoch ein globales Seiten-Element, welches sich als Overlay über die Seite legt. Mit dem scrollOffset kann das Ziel des Sprungs für verschiedene Gerätegrößen angepasst werden.
info
Kann positive und negative Werte enthalten. Negative Werte verschieben den Sprung weiter nach oben.
| Name | Typ | Beschreibung |
|---|---|---|
| mobile | number | Offset für Bildschirmgröße mind. 0x550 Pixel |
| tablet | number | Offset für Bildschirmgröße mind. 551x991 Pixel |
| desktop | number | Offset für Bildschirmgröße mind. 992x1199 Pixel |
| wideScreen | number | Offset für Bildschirmgröße mind. 1200x10000 Pixel |
Erweiterte Konfiguration - Beispiel
const options = {
selector: "#meister1",
customStyle: {
primaryColor: "#271f84",
primaryFontColor: "#e87918",
textColorLight: "green",
linkColor: "red",
font: "14px Arial",
progressbar: {
visualizeCompletedGroups: true,
},
},
scrollOffset: {
mobile: 0,
tablet: 0,
desktop: 0,
wideScreen: 0,
},
};